Dynamic Countdown timer using JS ,PHP and MYSQL | Animated timer

This is a complete animated and dynamic countdown timer in PHP with MYSQL. Create a countdown timer using JS, animated CSS and PHP with an MYSQL database. If you are looking for a complete countdown timer for your project and want to install quickly, then you can use this dynamic countdown timer using JS, MYSQL and PHP programming.
If you want to create the best countdown timer that is completely dynamic, then you can easily use this countdown timer source on your website or in other projects. The countdown timer is dynamited by JS, PHP and MYSQL database and designed by CSS animations.
. In this countdown timer, you will get all the features through which you can easily use any website.
How to create a countdown timer using JS, PHP and MYSQL database –
We have discussed in previous tutorials how to create a simple countdown timer using JS, PHP and MYSQL database . Here we will discuss the additional feature and understand how a countdown timer can be created. You can download complete source code and use it for your projects, websites. The modification is very easy and you can customize complete countdown timer from PHP, JS, CSS files.
This is an animated countdown timer in PHP. You can make more attractive your countdown timer after changing the animation code in the stylesheet.
Feature of countdown timer in PHP –
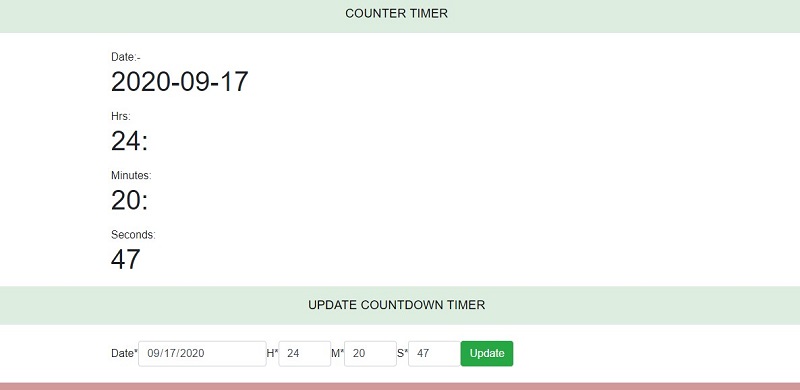
1. Exact time-
Any time, the date can be set easily in this countdown timer module. This timer is executed by fetching the exact time from the system and continues to work for the given time. It expires after the given. These functionalities are created by PHP and JS. PHP helps to make dynamic countdown timer and js helps to run countdown timer continuously till the given time. We can update the timer from the setup form that is created by PHP fetch and update operation.
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
2. Countdown timer Setup form –
This countdown timer is created with PHP for dynamic functionality. A setup form is created to change and update time and date. Admin can easily update timer from this form. This is created with PHP read and update operation.
var countDownDate = * 1000;

3. Animations -
This countdown timer has also been designed at the best level along with dynamic functionality. Webkit and Moz animation have been used to design Countdown.
-webkit-animation: glow 2s ease-in-out infinite alternate;
-moz-animation: glow 2s ease-in-out infinite alternate;
animation: glow 2s ease-in-out infinite alternate;
|
Updated - |
|---|
|
1. Animated countdown timer |
|
2.Reduced CSS and JS size |
|
3. Fixed - Responsive Layout |
|
4. Separated PHP script code file |
How to download a complete PHP scripts source?
1. Choose a payment option (PayPal or payumoney) and click on the Pay & Download button.
2. Complete your payment.
3. You will get the login and register button after payment success. Login or register to download complete source.
4. Login and download the source file.
5. You will get all the updates in the future.