Sidebar plays a very important role in the blog website. We are extending "how to create a blog from beginning in PHP " in details. This is the third part of the blog CMS. In this tutorial, we will learn create a sidebar on a blog website. In the sidebar, we can display recent posts, categories, and tags.
CSS stylesheet is used to create a sidebar.We had create sidebar stylesheen in the first tutorial of the blog CMS. Here we will create sidebar for both admin and blog. Let's create a sidebar in public blog pages.
Create a file sidebar.php in the blog folder –
blog/sidebar.php
In the code above . we created a demo list of blog recent post, categories and tags. We will add these thinks in later tutorials.
The sidebar file is ready.
Now, include the sidebar file in the index and show.php file of the blog folder.
Open the index file and add the line above the footer file (at line 50, inside the container div block)
Check the code below –
blog/index.php
<?php //sidebar content //added sidebar
include("sidebar.php"); ?>
</div>
<?php //footer content //already added
include("footer.php"); ?>
In the code above, we added the sidebar file using include() function inside the container div block.
Now, open the show.php file and include the sidebar.php file inside the container div block.
blog/show.php
<?php //sidebar content
include("sidebar.php"); ?>
Now , add the sidebar for admin panel.
Let’s create another sidebar file inside the admin folder and use the code below.
admin/sidebar.php

Let’s understand the code above.
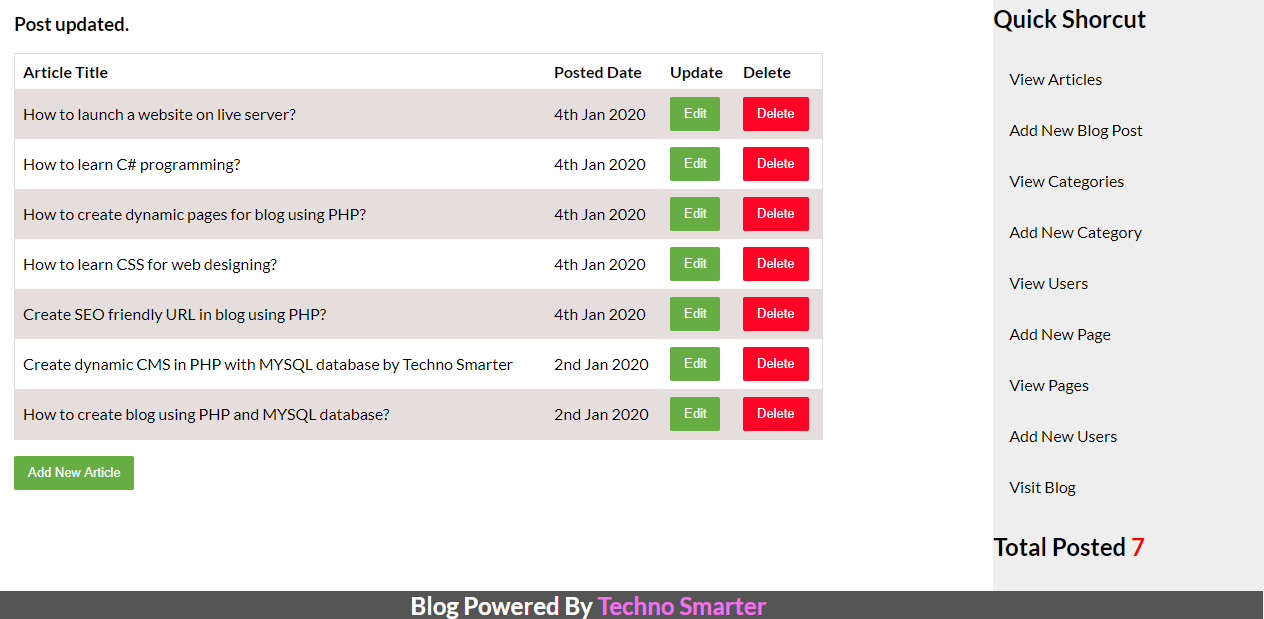
We have added some links to the sidebar code for a quick shortcut. We created a count code for blog post counter that counts all posts and display the number of posts in the sidebar from the techno_blog table.
Now, include the sidebar.php file in –
admin/index.php
admin/add-blog-article.php
admin/add-blog-user.php
admin/blog-users.php
admin/edit-blog-article.php
admin/edit-blog-user.php
Include the sidebar.php file above the footer.php file.
<?php //add above the footer
include("sidebar.php"); ?>
<?php //already added
include("footer.php"); ?>
Some links in the admin’s sidebar give the page not found because the pages for these links will be created in the next tutorials. Kindly, do not remove any link. These will be used in the next tutorials.
Recommended Posts:-